WixCodeの活用法
こちらでは、DatabaseからPDFファイル(Document)を文字に直接リンクさせる動的ページ作成方法【Dynamic Page Link to Document】についてご紹介します。
杉岡システムのホームページ作成・運営にも利用しているWix(ホームページ作成ツール)ですが、最近になって新たな機能を追加しました。
WixCodeと呼ばれるものです。
なんでもJavaScript等もいじれるようになっているんだとか。
その他、データベース上に事前に情報を入力しておけば、そこへのリンクを張ることで複数ページに同じ情報を共有でき、さらにはデータベース上の情報のみ編集するだけで、そのデータベースへリンクを張っている複数ページの情報も自動的に最新の状態に保たれるといったとても便利な機能を兼ね備えてます。
言葉にして説明するとややこしいですが、簡単に言うと「CSSの様な感じで使える機能」といったところになるでしょうか。
つまり、いちいち文章や画像やPDFを一つ一つ各ページで変更しなくてもいいというわけです。
おかげで編集し忘れが起きず、情報が錯綜することもなくなるといった寸法です。
そんなわけで、なかなかに便利だなと試しにWixCodeを触ってみたところ少し悩まされた部分がありましたので、今回はその解決策を紹介していきたいと思います。
調べてみたところ明確な解決策を載せているブログやサイトは見当たりませんでしたので。
はじめに
WixCodeを少しいじると分かるかと思いますが、データベース上に載せたPDFファイルにリンクを張ろうとすると、特定のWix提供アイコン・ボタン以外には張れないようになっています。

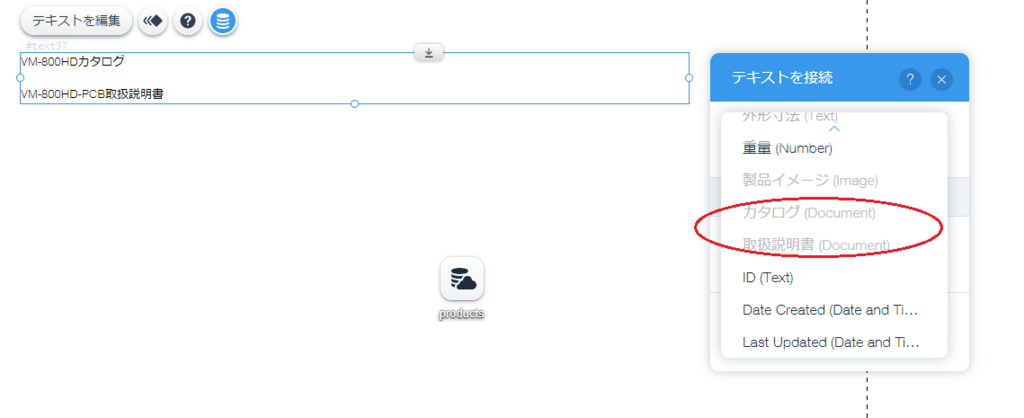
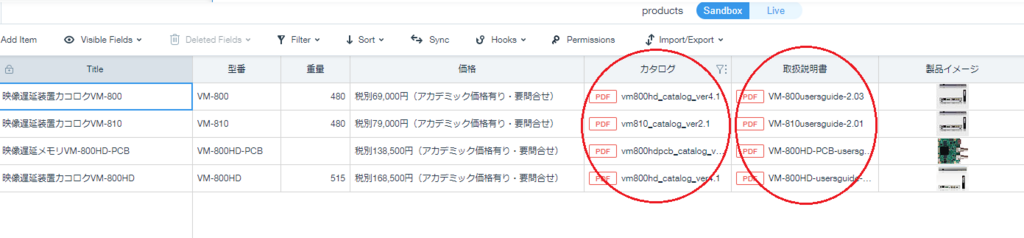
テキスト形式の文字をデータベースとリンクさせようとすると、上画像のようにドキュメント部分は灰色で表示され、選択できなくなっています。*1
この問題の解決策の1つとして「テキスト・文字」にリンクを張っているかのように見せかける方法が挙げられるのではないかと思います。
今回はその方法をご紹介します。
大まかな流れとしては、
【データベース上のデータ作成】
↓
【ボタン作成、データに接続】
↓
【ボタンのデザインを変更し、他のテキストと見分けがつかないように似せる】
の3ステップとなってます。
それほど難しいことは行ってませんので、こんな発想もあるんだな程度に心に留めていただければ幸いです。
データベース上のPDFファイルをテキスト形式の文字にリンクさせる方法
手順その1.データベース上にファイルを作成

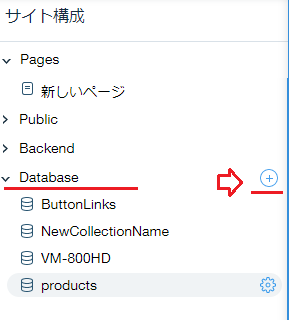
Wixエディタ画面で左メニューにある「Database」に新規ファイル作成。
ここでは「products」とします。
新規ファイル作成はメニュー「Database」横にマウスのポインタを持ってくると「+」マークが表示されるので、それをクリックすることで出来ます。

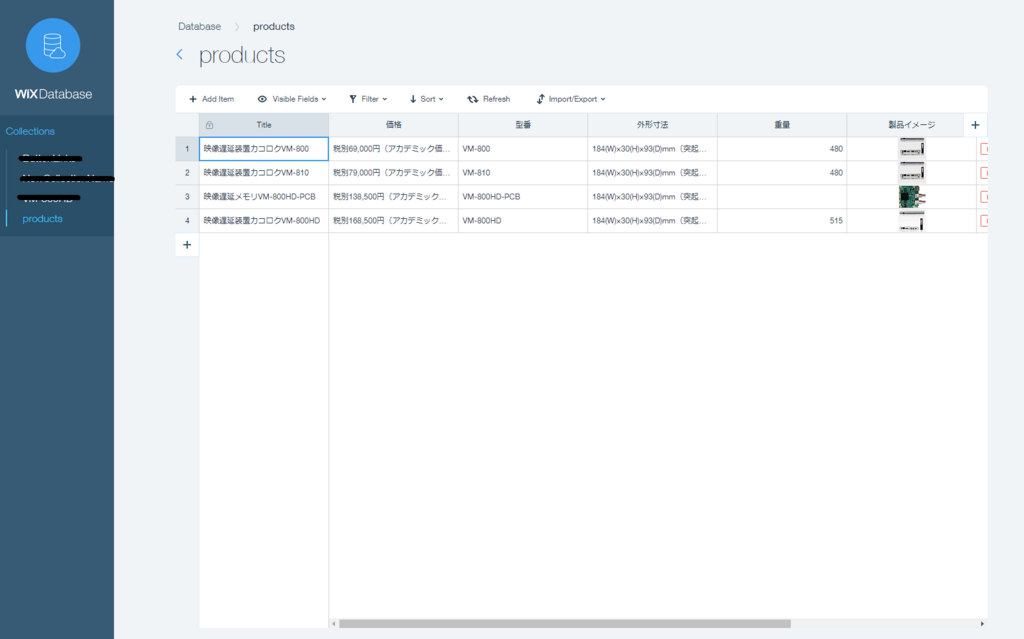
データベース上にファイルを作成したら、その中に任意のドキュメントを選択して載せます。*2
そのためにはドキュメントメニューを作成しなければなりません。
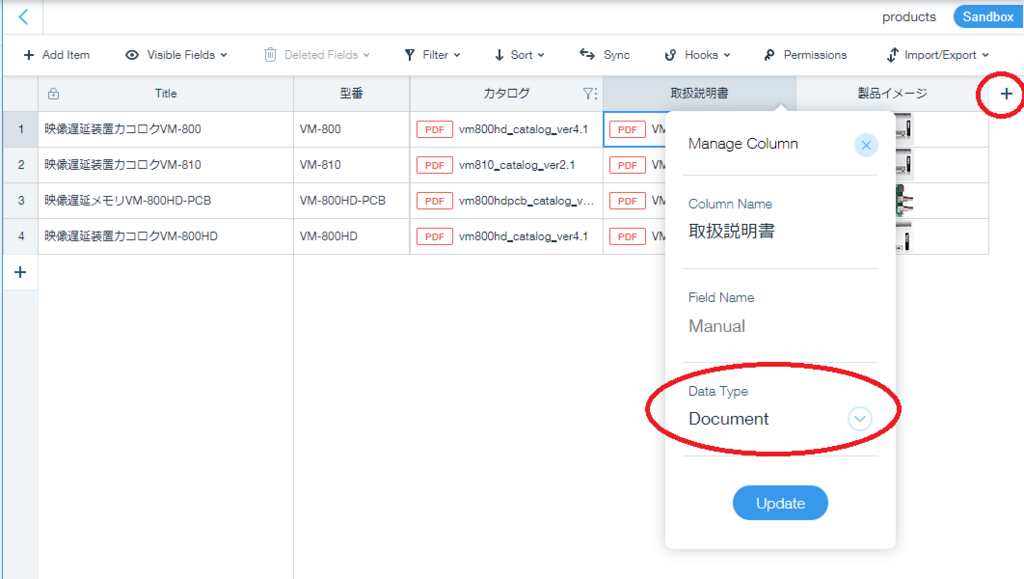
ドキュメントメニュー作成は以下の手順で行います。

ドキュメントメニューを作成したら、セル部分をダブルクリックしてドキュメントファイルを載せます。
今回は「カタログ」と「取扱説明書」の2つのメニューを作成し、各々ドキュメントファイルを載せました。
形式はPDFファイルです。(上画像参照)
手順その2.任意のページにデータベース上へのリンクを張る
まずは既に作成済みのページでも、新規に作成したページでもいいので、データベースにリンクさせるページを選択します。
任意のページにデータベース上へのリンクを張る方法(動的ページ作成方法)はいくつかありますが、私は以下の方法が一番楽で気に入ってます。*4

新規ページでも既に作成済みのページでも操作方法は変わりません。まずは新規ボタンを作成します。
- Wixエディタ画面で左メニューより「+」選択。
- 新たに表示されたメニューより「ボタン」を選択。
- テキストボタン項目内のボタンを選択。今回は上画像に記してある赤丸印内のアイコンボタンを選択(以降"ボタンA"と記す)しましたが、テキストボタンであればどれでも構いません。


- 先ほど作成したボタンAを選択し、出てきたメニューの1番右端の「データに接続」を選択。
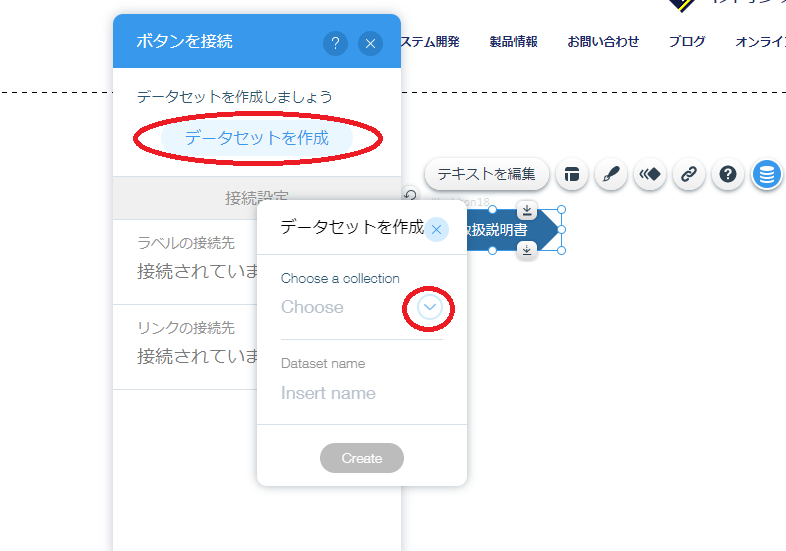
- 「ボタンを接続」メニューの中に「データセットを作成」というボタンがあるのでそれをクリック。
- 「Choose a collection」欄から今回使用したいデータベース上のファイルを選択。
- 「Dataset name」は日本語でも英語でも好きなように入力します。今回は「Products dataset」に設定しておきます。
- 設定が完了したら「Create」ボタンをクリック。

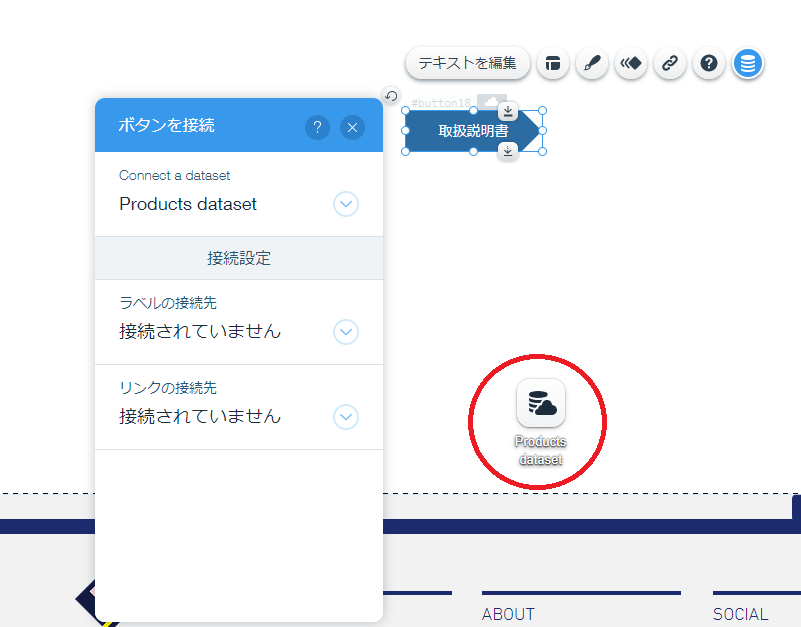
すると上画像の赤丸印部分の様なアイコンが表示され、無事、任意のデータベースへのリンクが張られたことが確認できます。
手順その3.ボタンAのリンクの接続先を設定
続いてボタンAのリンクの接続先を設定します。

- ボタンAをクリックするとメニューが表示されます。その右端に「データに接続」あるいは英語表記で「Connected to data」と表記された(マウスカーソルを当てると表示されます)緑色のアイコンがあるのでそれをクリック。
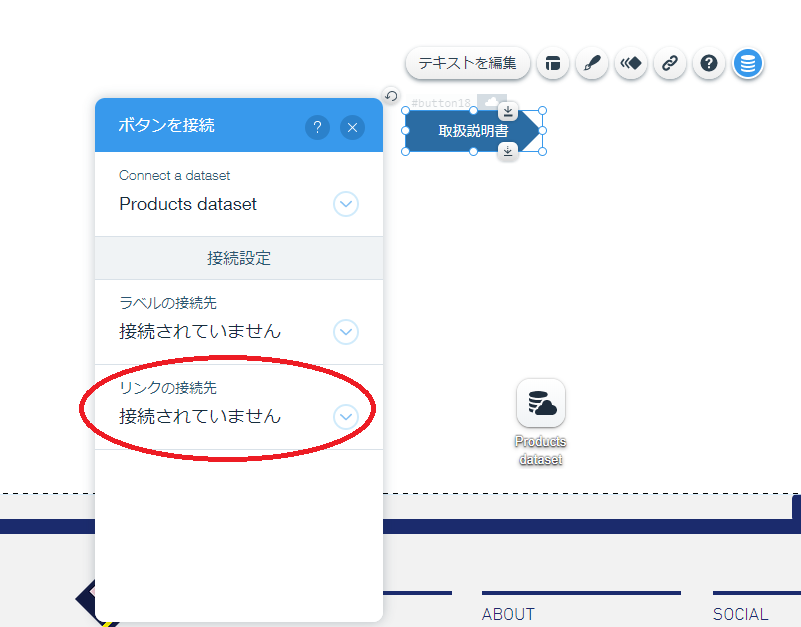
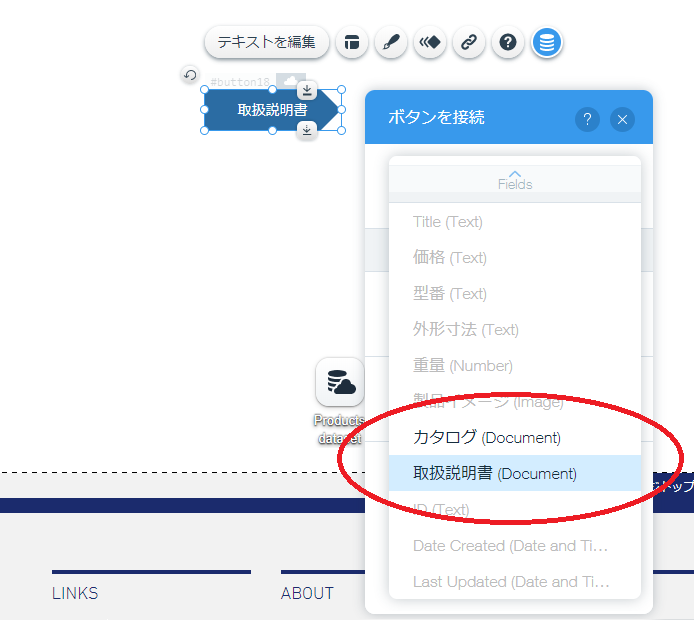
- すると上画像の丸印部分の様に「リンクの接続先」メニューが表示されます。初期設定では「接続されていません」と表記されているので、そこをクリック。
今回はラベルの接続先は無視して進めます。

するとメニューが新たに表示されるので下にスクロールしていきます。
メニューには大きく分けて「Actions」「Fields」の2つの項目がありますが、そのうちの「Fields」項目内に「Document」が黒字で表記されているのが見つかるかと思います。
今回は「取扱説明書」を扱いたいので、そちらを選択します。
これでひとまず動的ページの作成は完了しました。
プレビューで確認すると分かるかと思いますが、無事にリンクが張られています。
また、リンク先をデータベース上で変更するだけで、自動的にこの動的ページのボタンAのリンク先も変更されていることが確認できるかと思います。
さて、次はいよいよ「テキストにデータベース上のDocumentをリンクさせているかのように見せかける」最後の仕上げを行っていきます。
手順その4.ボタンAのデザイン変更


- ボタンAを選択したら、上に出てきたアイコンメニューから筆ペンマークの「デザインを変更」をクリック。
- 続いて新しく開けたボタンデザインメニュー下の「デザインをカスタマイズ」をクリック。
- 上画像2枚目左端に丸印で記してあるように、上のボタンタイプ一覧から一番左の四角いスタンダードなボタンタイプを選ぶ。(ここは省いても特に問題なし)
- 「不透明度・色」メニュー内の「背景」部分を0%に設定。
- 「枠線」メニュー内の「不透明度・色」を0%、「太さ」を0に設定。
- 「影」メニュー内の「影を表示する」をオフに設定。
- 「テキスト」メニュー内よりフォント設定をサイト内で使用しているテキストフォントに合わせてください。これにより一見しただけではボタンかテキストか判別しにくくなります。
- 「ホバー」「無効」時の設定も同様に行う。(見落としがちなので注意!)
おわりに
以上でDatabaseからPDFファイル(ドキュメント)を文字に直接リンクさせる動的ページ作成方法の紹介は終わります。
こうして書き出してみるとなかなかに面倒臭そうでややこしそうですが、実際にやってみるとそうでもないので気軽に試してみてください。
HTMLやCSSといったものを弄らなくても使えるホームページ作成ツール、というのがコンセプト(おそらく)だけあって感覚的な操作が多い気がします。
まだまだ色んなやり方、活用法があるかと思いますので、ゆっくり慣れていけたらなあと思いつつ。
最後までご覧下さりありがとうございました。
杉岡システム株式会社
住所
〒573-0046
大阪府枚方市宮之下町8番2号(ABCセンター 西棟3階)
営業時間
平日10:00 - 17:30(土日祝休み)
連絡先
TEL
072-853-3553(平日10:00 - 17:30)
FAX
072-853-3577(平日10:00 - 17:30)
support@sugiokasystem.co.jp
WEBからのお問い合わせ
※営業時間外の場合、翌営業日以降に対応いたします。