
Font Awesomeって何?
Font Awesomeとは、数多くのアイコンを配布しているサイトおよび、そこで配布されているWebアイコンフォトやSVGを提供しているサービスです。
矢印やSNSアイコンなど、ちょっとしたことで必要となってくるWebアイコンが豊富に揃っており、商用利用も可能です。
特に、Webアイコンフォトは、
拡大縮小しても画質が荒くならず、色やサイズをCSSで簡単に変えることもできるので大変重宝します。
無料版と有料版の共通点と相違点
共通点
無料版でも有料版でも商用利用が可能
Webサイトやドキュメント内などで使用可能
相違点
使用可能なアイコン数
無料版…… 1,609アイコン使用可能
有料版…… 7,865アイコン使用可能
無料版では使えないタイプのアイコンも多数存在しますが、そこまでこだわりがなければ無料版でも十分使えますので、
まずは無料版から始めてみて、その後有料版にするかどうか決めるのをオススメします。
Font Awesomeの導入方法
Font Awesome最新版を使うには以下の2つの方法があります。
- サーバーにアップロードする
- CDNを利用する
導入方法 A. 画像のダウンロード
公式サイトからSVGファイルをダウンロード
Font Awesomeのトップページ > 上部メニュー「icon」 >
ダウンロードしたいアイコンを選択 >
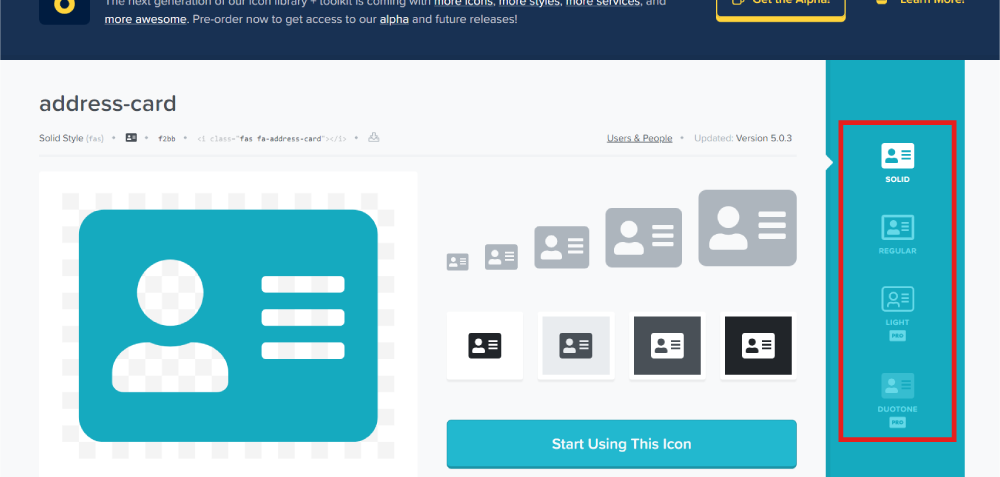
画面右から使用したいアイコンタイプ(下画像の赤枠内)を選択(※) >
※) 無料版の場合、アイコンによってはアイコンタイプの選択画面が表示されないことがあります。

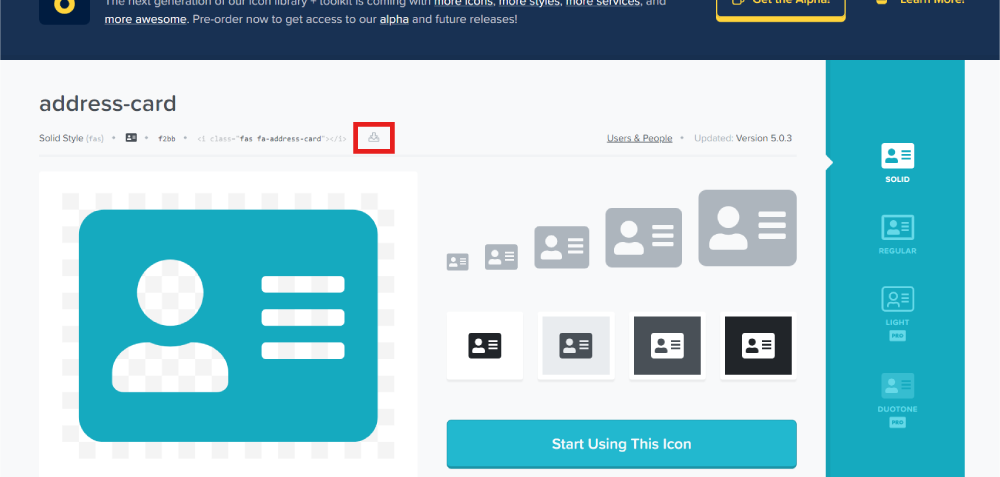
画像右上のダウンロードボタン(下画像の赤枠内のボタン)をクリック >

あとはポップしてきた画面内の「Agree & Download the SVG(同意してダウンロード)」ボタンをクリックすれば、ダウンロードできます。
画像はSVG形式で保存されます。
導入方法 B. CDNの活用
CDNを利用すれば、わざわざ画像をダウンロードする必要がないので、画像の配置方法が比較的スムーズに済むのでオススメです。
CDNを活用する方法としては主に
- CSSで読み込む方法
- JavaScriptを読み込む方法
の2つがあります。
旧バージョンまではCSSで読み込む方法しかなかったため、Font Awesomeのバージョンが変わるたびにCSSでバージョンを書き換えないとアイコンが読み込めなくなるということが頻繁に起こっていたわけですが、
JavaScriptで読み込むことでバージョンに左右されずに好きなアイコンをずっと使うことができるようになりました。
【CDN活用】CSSで読み込む方法
筆者としてはJavaScriptで読み込む方法を推奨しますが、一応CSSで読み込む方法も記載しますと、以下のようになります。
事前準備:下記のタグを head タグ内にコピー&ペースト
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css">
赤文字部分がバージョンを記載する部分になります。
使用するバージョンによって赤文字部分を変更する必要があります。
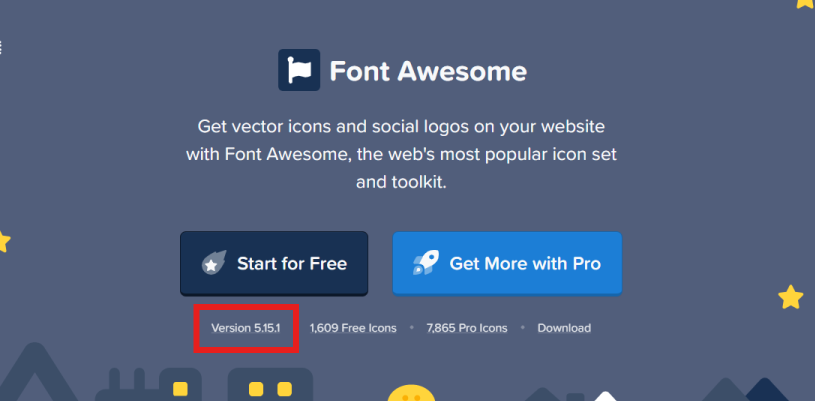
現在のバージョンを確認するにはこちら(Font Awesomeトップページ)から飛んでいただき、下画像の赤枠部分をご確認ください。

アイコンの配置:HTML内の好きな位置にアイコンコードをコピー&ペースト
使いたい画像(アイコン)を見つけたら、下画像の赤枠内にあるアイコンコードをクリックしてコピーしてください。
アイコンコードとは<i>タグで形成されたHTMLタグのことです。

コピーしたアイコンコード(<i>タグ)をHTML内の配置したい位置にペーストします。
<i class="fab fa-twitter"></i>
赤文字部分は使用するアイコンによって変わります。
また、アイコンの色や大きさも変えることが出来ますが、それに関しては別記事にて後日ご紹介します。
【CDN活用】JavaScriptで読み込む方法
Font Awesome内で発行される「Kit」コードによってJavaScriptを読み込む方法です。
こちらの方法だと、Font Awesomeの最新バージョンに合わせていちいちHTMLタグを書き換える必要はありません。
その代わり、Kitコードを発行するためにはFont Awesome内でアカウントを作成する必要があります。
アカウント作成/ログイン
Font Awesomeトップページより、下画像の赤枠内にあるボタンをクリックしてアカウントを作成します。

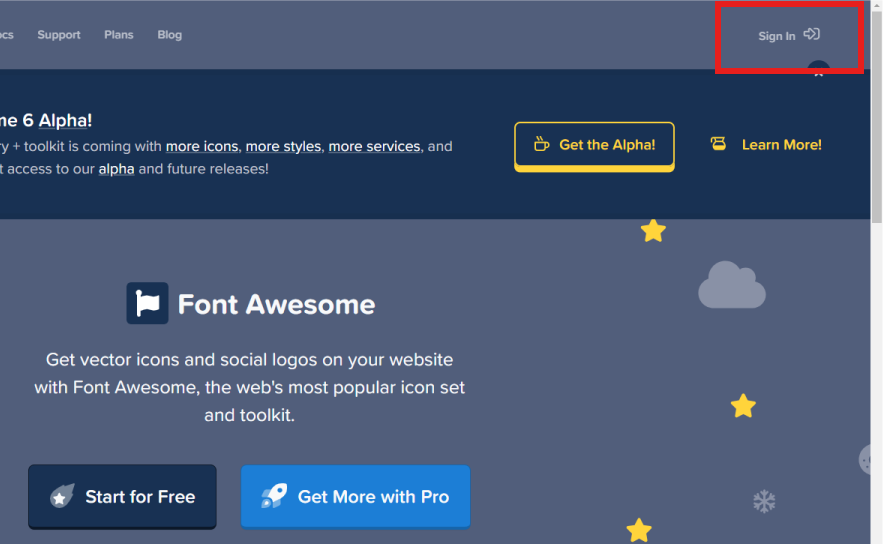
すでにアカウントをお持ちの場合はログインする場合は、同じくFont Awesomeトップページより画面右上(下画像の赤枠内)にある「Sign In」ボタンをクリックしてログインしてください。

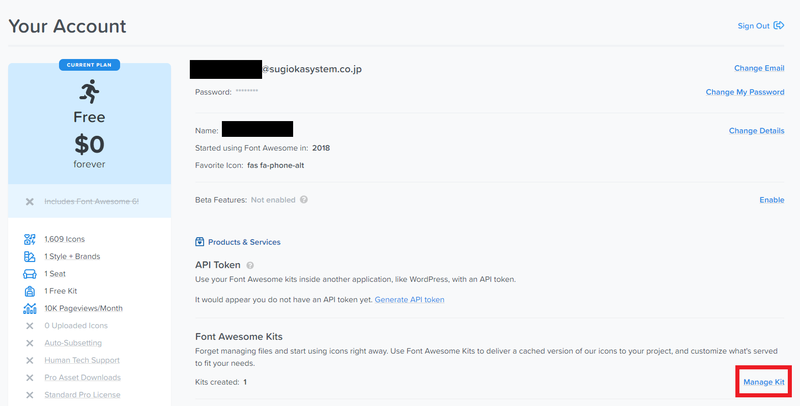
マイページ内から「Font Awesome Kits」をコピー
無料版だとKitは1つだけ作成できます。
まずはマイページ内の中央あたりにある「Font Awesome Kits」項目内の「Manage Kit」ボタン(下画像の赤枠内)をクリックします。

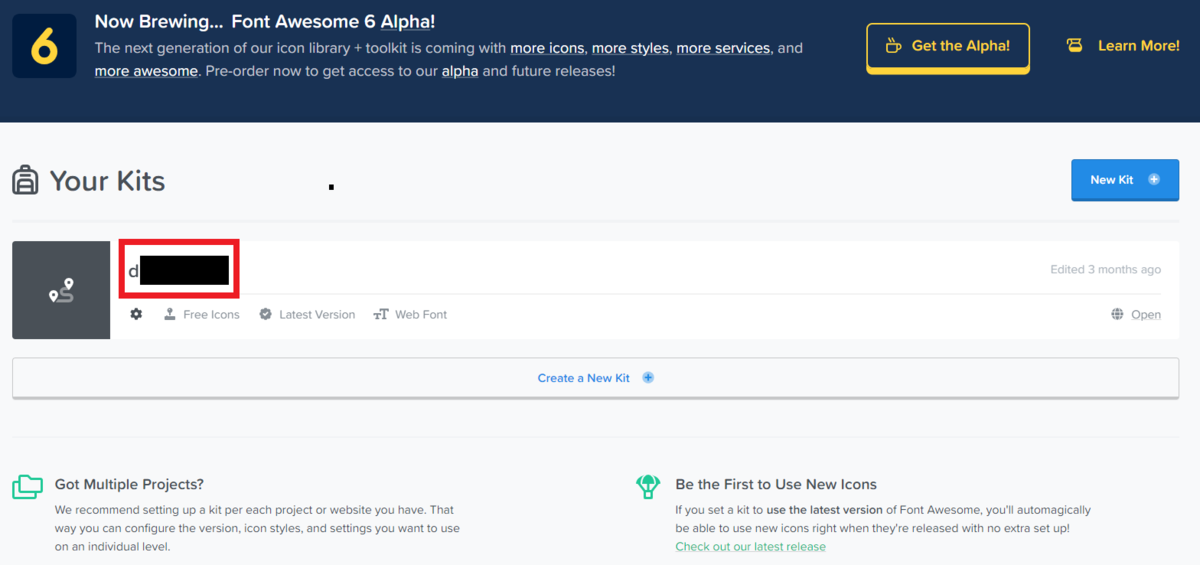
自分専用に発行されたFont Awesome Kit番号が表示されます。
Kit番号をクリック(下画像の赤枠内)すると、

下画像の赤枠内のように、Kitコードが表示されます。
そうしましたら、「Copy Kit Code!」ボタンをクリック(下画像赤枠内)してKitコードをコピーしてください。

上画像のようなページが表示されなかった場合は、「Setting」タブを開いてしまっている可能性があります。
その場合は、「How to Use」タブ(上画像の黄色枠内)をクリックすると上画像のようなページが表示されます。
下記のタグを head タグ内にペースト
<script src="https://kit.fontawesome.com/Kitコード.js" crossorigin="anonymous"></script>
あとはコピーしたKitコードをHTMLの <head></head> 内に挿入してください。
これでバージョンに左右されないFont Awesome使用環境の完成です。
杉岡システム株式会社
住所
〒573-0046
大阪府枚方市宮之下町8番2号(ABCセンター 西棟3階)
営業時間
平日10:00 - 17:30(土日祝休み)
連絡先
TEL
072-853-3553(平日10:00 - 17:30)
FAX
072-853-3577(平日10:00 - 17:30)
support@sugiokasystem.co.jp
WEBからのお問い合わせ
※営業時間外の場合、翌営業日以降に対応いたします。